Greetings, aspiring digital wizards! Are you ready to unlock the secrets of web design spells that can instantly engage your audience? In this enchanting journey, we will reveal five powerful spells that will captivate your visitors, transform your website, and make you a true master of the digital realm.
Web design spells hold the key to creating captivating websites that grab attention, drive interaction, and ultimately lead to conversions. With these spells in your arsenal, you’ll be able to create user-friendly layouts, employ striking visuals, and conjure seamless interactions that leave a lasting impression on your audience.
Are you ready to become a digital wizard? Let’s dive into the world of web design magic and discover how you can cast spells for instant engagement!
Key Takeaways:
- Web design spells have the power to instantly engage your audience
- User-friendly layouts and intuitive navigation are essential for capturing attention
- Striking imagery and videos can elevate the visual appeal of your website
- Interactive features and calls to action encourage user participation
- Optimizing website performance and utilizing SEO techniques are crucial for success
Unlocking the Enigma of User-Friendly Layouts
In this section, we will uncover the secrets of user-friendly layouts and how they can enhance engagement on your website. Creating a user-friendly layout is crucial for providing a seamless browsing experience for your visitors. Let’s dive into the key elements that contribute to user-friendly designs.
Creating a Clear Path with Intuitive Navigation
Intuitive navigation plays a vital role in guiding users through your website effortlessly. By implementing clear and concise navigation menus, you can provide users with a roadmap to explore your content. A well-designed navigation menu should be easy to locate, have descriptive labels, and offer logical grouping of pages. This will ensure that users can find what they’re looking for quickly and easily, enhancing their overall satisfaction.
Employing Grid Systems for Harmonious Design
An effective way to achieve a visually appealing layout is by employing grid systems. Grids provide a structured framework that helps you align and organize your website’s elements. By following a grid-based approach, you can ensure consistency in spacing, proportions, and visual hierarchy, resulting in a harmonious and balanced design. Grid systems enable you to create layouts that are aesthetically pleasing and visually engaging, leading to a more enjoyable user experience.
Consistency and Familiarity in User Interface Elements
Consistency and familiarity in user interface elements play a crucial role in creating a user-friendly experience. By maintaining a consistent visual style, typography, and color scheme throughout your website, you can establish a sense of familiarity with your users. This consistency helps users navigate your site effortlessly and reduces cognitive friction. Additionally, using standard UI elements and patterns that users are already familiar with, such as buttons and forms, can make interactions seamless and intuitive. By leveraging these familiar elements, you can enhance user engagement and create a user-friendly interface.
Creating user-friendly layouts, implementing intuitive navigation, employing grid systems, and ensuring consistency in user interface elements are essential components of effective web design. By prioritizing these elements, you can create websites that are visually appealing, easy to navigate, and delightful to use. In the next section, we will explore the power of striking imagery and video in web design.
Elevating Visuals with Striking Imagery and Video
In the digital realm, captivating visuals play a pivotal role in engaging your audience and leaving a lasting impression. The strategic use of striking imagery and video can transform your website into a visually enticing experience that resonates with your visitors. By harnessing the power of visual content, you can elevate your brand identity and create a captivating online presence.
Aligning Visual Content with Brand Identity
Visual content should not only be visually appealing but also align with your brand identity. By leveraging imagery that reflects your brand’s tone, values, and aesthetics, you can create a cohesive experience that strengthens brand recognition and fosters trust with your audience. Every image, from captivating photographs to well-crafted illustrations, should contribute to the visual narrative of your brand.
Optimizing Multimedia for Faster Load Times
When it comes to visuals, it’s crucial to consider website performance. Optimizing multimedia elements such as images and videos can significantly impact load times, ensuring a seamless user experience. Compressing images, utilizing efficient video formats, and leveraging lazy loading techniques are just a few strategies to optimize multimedia and strike the perfect balance between visual appeal and loading speed.
The Role of Visual Hierarchy in Guiding User Interaction
In web design, visual hierarchy influences how users interact with your website. By strategically arranging and prioritizing visual elements, you can guide users’ attention and direct their focus towards the most important information or call-to-action. Through the careful use of size, color, contrast, and placement, you can create a visual hierarchy that enhances user experience, ensuring a seamless and intuitive navigation process.
Mastering the art of visual content is essential for crafting an engaging and captivating website. By aligning visual content with your brand identity, optimizing multimedia for faster load times, and employing visual hierarchy techniques, you can create a visually stunning website that captures attention, drives interaction, and leaves a lasting impression on your audience.
The Art of Seamless Interaction and Animation
In this section, we will delve into the art of seamless interaction and animation in web design. By strategically incorporating interactive elements, you can enhance user engagement and create memorable experiences that keep visitors coming back for more. Animation, on the other hand, plays a vital role in capturing attention and guiding user interaction.
When it comes to seamless interaction, the goal is to create a website that feels intuitive and effortless to navigate. By employing responsive design, you can ensure that your website adapts seamlessly to different devices, providing a consistent experience for users no matter where they access your site.
Another key aspect of seamless interaction is the use of intuitive and user-friendly interfaces. Incorporating clear and recognizable icons, buttons, and menus allows users to navigate your website without friction, reducing confusion and frustration.
Animation is a powerful tool that can bring your website to life and engage users in a visually captivating way. From subtle hover effects to animated transitions, animation adds a dynamic element that grabs attention and guides users through different sections of your website.
Furthermore, animation can be used to communicate information in a more engaging and interactive manner. By animating infographics, charts, or illustrations, you can present complex data or concepts in a way that is easy to understand and visually appealing.
Seamless interaction and animation also play a crucial role in enhancing user experience on mobile devices. With the increasing number of users accessing websites through their smartphones or tablets, it’s important to optimize your website for touch interactions and ensure that animations run smoothly on mobile devices.
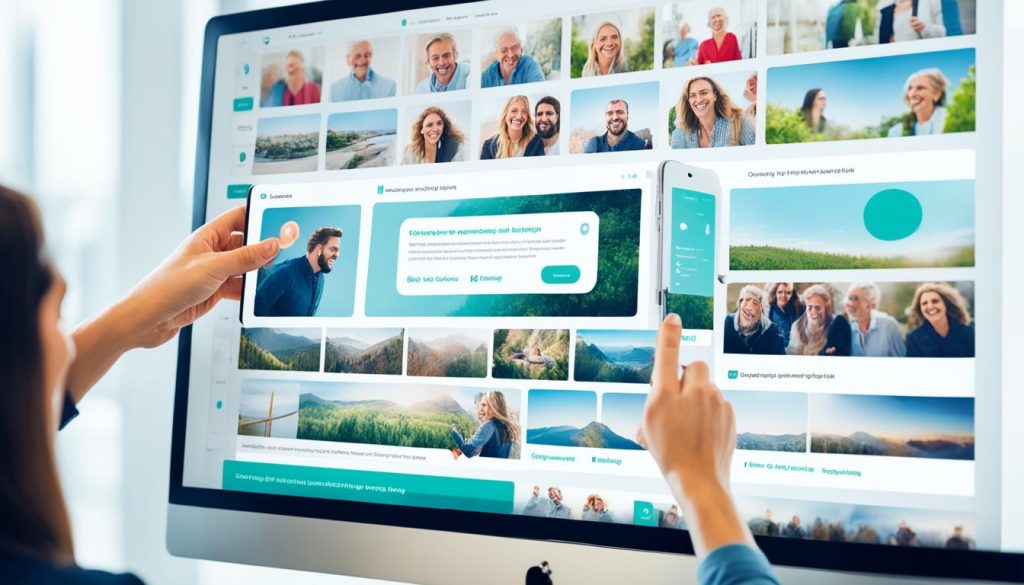
To illustrate the significance of seamless interaction and animation, take a look at the image below:
As you can see, the image showcases a website with seamless interaction and captivating animation. The use of interactive elements, such as the animated navigation menu and scroll-triggered effects, enhances user engagement and creates a delightful browsing experience.
In summary, seamless interaction and animation are essential aspects of web design that can elevate your website’s engagement and user experience. By strategically incorporating interactive elements and captivating animations, you can create a website that not only captures attention but also guides users through a seamless and enjoyable journey.
5 Web Design for Instant Engagement
In today’s fast-paced digital world, capturing user attention is crucial for the success of your website. With countless options competing for their attention, you have only seconds to make a lasting impression. In this section, we will explore five web design strategies that will help you instantly engage your users and keep them coming back for more.
Strategies for Capturing User Attention in Seconds
To capture user attention right from the start, it’s important to focus on compelling headlines and impactful visuals. Craft headlines that pique curiosity and clearly communicate the value your website offers. Use eye-catching visuals that are relevant and visually appealing, instantly grabbing the user’s attention and drawing them into your content.
Another key strategy is to optimize your website’s loading speed. Users have zero tolerance for slow-loading websites, so ensure that your pages load quickly and smoothly. This will not only capture their attention but also provide a positive user experience, encouraging them to explore further.
Design Elements That Encourage User Participation
User participation is crucial for building engagement and creating a sense of community on your website. Incorporating interactive elements such as quizzes, polls, and user-generated content can encourage users to actively participate and share their opinions. This not only increases engagement but also fosters a sense of ownership and connection with your brand.
Furthermore, incorporating social sharing buttons and encouraging users to share your content can expand your reach and attract more users to your website. Social proof plays an important role in influencing user behavior, so make sure to showcase positive reviews, testimonials, and social media mentions to build trust and credibility.
Utilising Colour Psychology to Prompt Action
Colour psychology is a powerful tool that can influence user emotions and prompt them to take desired actions. By strategically choosing colours that align with your brand personality and evoke the desired emotions, you can nudge users towards specific actions on your website.
For example, using vibrant and attention-grabbing colours for call-to-action buttons can prompt users to click and convert. Similarly, colours can be used to create a sense of urgency or promote trust and reliability. Understanding the psychological impact of colours and implementing them strategically in your web design can significantly enhance user engagement and drive conversions.
By implementing these web design strategies, you can instantly captivate your audience and encourage them to take action. Remember, capturing user attention, fostering participation, and leveraging colour psychology are key elements in creating engaging and successful websites.
Responsive Design for All Devices
In today’s digital landscape, having a website that provides a seamless experience across all devices is crucial. Responsive design is the key to achieving this. A responsive website adapts its layout, content, and functionality to suit the screen size and capabilities of the device being used, whether it’s a desktop computer, a smartphone, or a tablet.
With responsive design, you can ensure that your website looks and performs optimally, regardless of the device your visitors are using. Whether they’re accessing your site from their desktop at home, their smartphone on the go, or their tablet while relaxing on the couch, they’ll have a consistent and user-friendly experience.
Adaptive Layouts for an Optimized Mobile Experience
In the era of mobile browsing, it’s essential to optimize your website for a smooth and enjoyable mobile experience. Adaptive layouts play a vital role in achieving this goal. An adaptive layout is designed to automatically adjust and reorganize the content and design elements of a website based on the screen size and orientation of the device.
This means that your website will look great and be easy to navigate on a small smartphone screen, with no need for excessive scrolling or zooming. Adaptive layouts help maintain the integrity of your website’s design and ensure that it remains visually appealing and user-friendly on all devices.
Touchscreen Friendliness in Web Design
As touchscreen devices become increasingly popular, it’s important to consider touchscreen friendliness in your web design. This involves optimizing your website’s interface and interactions to accommodate touch gestures, such as tapping, swiping, and pinching. By doing so, you enhance the user experience for smartphone and tablet users.
Designing with touchscreen friendliness in mind involves using larger and more accessible buttons, ensuring that interactive elements are spaced appropriately, and minimizing the need for tiny, precision-based actions. By implementing these considerations, you’ll make it easier and more intuitive for users to interact with your website on touch-enabled devices.
Cross-Device Compatibility and User Retention
One of the key benefits of responsive design and adaptive layouts is cross-device compatibility. Your website will be accessible and functional on a wide range of devices, ensuring that no visitor is left behind due to compatibility issues. This inclusivity fosters positive user experiences and builds trust and loyalty with your audience.
Cross-device compatibility also plays a significant role in user retention. When users have a positive experience on your website, regardless of the device they’re using, they’re more likely to return and engage with your content, products, or services. By prioritizing cross-device compatibility, you can increase user retention and drive the success of your website.
Leveraging the Magic of Social Proof
In the realm of web design, social proof holds immense power. It is a potent enchantment that can build trust and credibility with your audience, compelling them to take action. By incorporating social proof elements into your website, you can enhance engagement and drive conversions.
So, how can you wield this magic in web design? Let’s dive into the techniques that will help you harness the power of social proof.
- Testimonials: Incorporate glowing testimonials from satisfied customers to showcase the positive experiences others have had with your products or services.
- Reviews: Display authentic reviews from reputable sources to establish the reliability and quality of your offerings.
- Case Studies: Highlight real-life success stories to demonstrate the effectiveness of your solutions.
- Social Media Mentions: Showcase social media posts or comments that praise your brand or offerings, adding credibility to your website.
- Trust Seals and Certifications: Display trust seals and certifications from recognized authorities to instil confidence in your audience.
By integrating these social proof elements into your web design, you create a powerful spell that engages visitors, instills trust, and compels them to convert. Social proof is the secret ingredient that can transform your website into a captivating and influential digital presence.
Website Performance Optimization Spells
In this section, we will discuss website performance optimization spells that can enhance engagement and user experience. By implementing these spells, you can ensure that your website loads quickly, keeps visitors engaged, and reduces bounce rates.
Speed Optimization Techniques for Decreased Bounce Rates
One of the key factors in website performance optimization is speed. Slow-loading websites not only frustrate visitors but also increase the likelihood of them leaving your site before exploring its full potential. To optimize the speed of your website, consider implementing the following techniques:
- Optimize images: Compress and resize images to reduce their file size without compromising quality. This will significantly improve page load times.
- Minify CSS and JavaScript: Remove unnecessary characters, spaces, and line breaks from CSS and JavaScript files to reduce their size.
- Enable browser caching: Set appropriate caching headers to allow browsers to store certain files locally, reducing the need for repeated downloads.
- Use a content delivery network (CDN): A CDN distributes your website’s files across multiple servers worldwide, delivering content to users from the server closest to them. This can greatly improve loading times for visitors in different geographical locations.
By employing these speed optimization techniques, you can decrease bounce rates and provide a faster and more enjoyable user experience for your visitors.
Ensuring Reliability with High-Quality Web Hosting
When it comes to website performance, the quality of your web hosting plays a crucial role. Choosing a reliable and high-performance web hosting provider is essential for ensuring optimal website speed and availability. Consider the following factors when selecting a web hosting provider:
- Server uptime: Look for a web hosting provider with a high uptime guarantee to minimize the chances of your website being offline.
- Server response time: Opt for a provider that offers fast server response times, as delays in server response can negatively impact website speed.
- Scalability: Ensure that your web hosting plan allows for easy scalability as your website grows and attracts more traffic.
- Security measures: Choose a hosting provider that prioritizes website security, including regular backups and robust security protocols.
By selecting a high-quality web hosting provider, you can enhance the reliability and performance of your website, contributing to improved user experiences and reduced bounce rates.
Implementing Effective Caching Strategies
Caching is a critical aspect of website performance optimization. By implementing effective caching strategies, you can significantly reduce page load times and enhance the overall user experience. Here are some caching techniques you can employ:
- Browser caching: Set appropriate caching headers to allow browsers to store static files, such as CSS, JavaScript, and images, in the user’s browser cache. This eliminates the need to download these files on subsequent visits, improving page load times.
- Server-side caching: Utilize server-side caching techniques, such as opcode caching and object caching, to store generated content and database queries, reducing the server load and improving response times.
- Content Delivery Network (CDN) caching: If you’re using a CDN, take advantage of its caching capabilities to serve static content from its network of servers, reducing the load on your origin server and improving global performance.
By implementing these caching strategies, you can boost website performance, decrease load times, and deliver a seamless user experience.
Conjuring Clear and Compelling Calls to Action
In the enchanting world of web design, creating clear and compelling calls to action (CTAs) is a spellbinding art. These magical elements play a pivotal role in guiding users and prompting them to take desired actions on your website.
Designing persuasive CTAs requires a harmonious blend of placement, design, and copy. The strategic positioning of CTAs can capture the attention of your visitors and lead them down the path to conversion. Whether it’s making a purchase, signing up for a newsletter, or contacting your business, a well-crafted CTA can make all the difference.
When it comes to placement, it’s important to ensure that CTAs are prominently displayed on your website. Consider positioning them within eye-catching elements such as banners, hero sections, or pop-ups. By placing them where they can’t be missed, you increase the chances of capturing user attention and driving engagement.
But placement alone is not enough to create effective CTAs. The design of your CTAs should be visually appealing and aligned with your brand identity. Choose colors, fonts, and button styles that grab attention and create a sense of urgency. A visually striking CTA can entice users to take action and explore what your website has to offer.
However, design is just one piece of the puzzle. The copy of your CTAs plays a crucial role in persuading users to act. Craft compelling and concise messages that clearly communicate the value of taking the desired action. Use action-oriented language, such as “Get Started,” “Sign Up Now,” or “Shop the Collection,” to motivate users and make your CTAs irresistible.
Remember, the power of CTAs lies in their ability to evoke emotion and drive conversions. Take the time to test and iterate on your CTAs, refining them to achieve optimal performance. Analyze user behavior, experiment with different designs and messaging, and monitor conversion rates to continually fine-tune your CTAs and maximize their effectiveness.
With the right combination of placement, design, and copy, your CTAs can cast a spell on your audience, compelling them to take action and unlock the full potential of your website.
Example of a CTA Design:
Implementing Interactive Features for Enhanced Engagement
In this section, we will discuss the implementation of interactive features for enhanced engagement on your website. Interactive features are essential in creating a captivating user experience that keeps visitors coming back for more. Let’s explore three key interactive features that can take your website to the next level.
Chatbots and AI: Interactive Companions for Your Users
Chatbots and AI technology have revolutionized the way websites interact with users. By integrating chatbots into your website, you can provide instant assistance, answer frequently asked questions, and guide users through their journey. Chatbots and AI-powered virtual assistants give your website a personal touch, ensuring that users feel welcomed and supported at all times.
Interactive Infographics: A Tool for Keeping Users Curious
Interactive infographics are a visually appealing and engaging way to present complex information. By incorporating interactive elements such as animations, hover effects, and clickable elements, infographics become more interactive and dynamic. Users can explore different sections, reveal additional data, and interact with the content, creating a sense of curiosity and discovery.
Engaging Forms: Gathering User Data Without Fatigue
Gathering user data is essential for understanding your audience and personalizing their experience. However, lengthy and repetitive forms can cause fatigue and discourage users from providing their information. Engaging forms, on the other hand, use interactive features such as conditional logic, progress indicators, and auto-fill options to streamline the data collection process. By making forms more interactive and user-friendly, you can increase form completions and gather valuable user data.
| Interactive Feature | Key Benefits |
|---|---|
| Chatbots and AI |
|
| Interactive Infographics |
|
| Engaging Forms |
|
The Alchemy of Content: Engaging, Informative and Relevant
In this section, we will uncover the secrets of creating engaging, informative, and relevant content. Crafting compelling copy is like practicing the ancient art of alchemy, transforming words into a mesmerizing potion that captivates and engages your audience. To achieve this, strategic content positioning is key to maintaining a seamless user flow.
When it comes to web copy, quality always triumphs over quantity. It’s not about bombarding your visitors with an avalanche of words; it’s about delivering concise and impactful messaging that resonates with your target audience. By focusing on quality, you can create content that leaves a lasting impression and fosters a sense of trust and credibility.
Another enchanting ingredient in the alchemy of content is storytelling. Incorporating storytelling into your web copy adds a human touch, evoking emotions and connecting with your audience on a deeper level. Weaving narratives into your content allows you to engage readers and create a memorable experience that lingers in their minds.
Storytelling in web copy ignites imaginations, creates emotional connections, and helps readers build a personal connection with your brand. By sharing compelling stories, you can communicate your brand values, showcase your expertise, and differentiate yourself from the competition.
To harness the power of content alchemy, it’s essential to focus on creating engaging, informative, and relevant content that resonates with your target audience. By strategically positioning your content, prioritizing quality over quantity, and incorporating storytelling into your web copy, you can cast a spell on your audience and create a captivating online experience.
Spellbinding SEO Optimization Techniques
In order to enhance the visibility and discoverability of your website, it is crucial to employ effective SEO optimization techniques. By optimizing your website for search engines, you can improve your search engine rankings and increase organic traffic. In this section, we will explore the importance of keyword research, on-page optimization, and backlink building in optimizing your website’s SEO performance and driving more targeted traffic to your site.
Keyword Research: Unlocking the Power of Search
Keyword research is a fundamental aspect of SEO optimization. By identifying the keywords and phrases that your target audience is using to search for products or services, you can strategically incorporate them into your website’s content. This helps search engines understand the relevance of your website and its pages to the user’s search query. Tools such as Google Keyword Planner and SEMrush can assist you in discovering high-performing keywords that are relevant to your business and industry.
On-Page Optimization: Tailoring Your Content for SEO
On-page optimization involves optimizing the elements and structure of your website’s individual pages to improve their visibility in search engine results. This includes optimizing meta tags, headings, URLs, and image attributes with relevant keywords. It also involves creating high-quality, informative, and engaging content that meets the needs of your target audience. By following on-page optimization best practices, you can ensure that your website ranks higher in search engine results and attracts more organic traffic.
Backlink Building: Establishing Authority and Trust
Backlink building is the process of acquiring links from other websites back to your own. Search engines view backlinks as a vote of confidence in your website’s content and authority. The higher the quality and relevance of the websites linking to yours, the more authoritative and trustworthy your website appears in the eyes of search engines. By implementing an effective backlink building strategy, you can improve your website’s SEO performance and increase its chances of ranking higher in search engine results.
Implementing these spellbinding SEO optimization techniques will help you improve your website’s visibility, attract more organic traffic, and ultimately drive more conversions. By strategically incorporating keyword research, on-page optimization, and backlink building into your web design process, you can unleash the full potential of your website and achieve digital success.
Mastering the Craft of Conversion Rate Optimization
In the quest to maximize the effectiveness of your website, conversion rate optimization (CRO) is a vital skill to master. By analyzing user behavior, utilizing A/B testing, and embracing iterative design, you can unlock the potential to achieve higher conversion rates and drive significant business growth.
Analyzing User Behavior Through Analytics
Understanding how users interact with your website is essential for successful conversion rate optimization. By diving deep into user behavior through analytics, you can gain valuable insights into the strengths and weaknesses of your website’s performance. Analytics tools, such as Google Analytics, provide valuable data on user engagement, bounce rates, and conversion funnels.
Utilizing A/B Testing for Web Design Perfection
A/B testing is a powerful technique that allows you to compare different versions of your website and determine which one performs better in terms of conversions. By creating two or more variations of a web page and directing a portion of your traffic to each version, you can systematically test different elements, such as headlines, call-to-action buttons, and layout, to identify the most effective design.
Sets and Reps: The Importance of Iterative Design
Iterative design is at the heart of a successful conversion rate optimization strategy. By continuously refining and improving your website based on user feedback and data analysis, you can iteratively boost conversions over time. Think of it as a workout routine for your website, with each set and repetition bringing you closer to a high-performing design that resonates with your target audience.
By mastering the craft of conversion rate optimization through analyzing user behavior, utilizing A/B testing, and embracing iterative design, you can unleash the true potential of your website. Start your journey towards higher conversion rates and increased business success today.
Conclusion
In conclusion, web design plays a vital role in creating engaging and conversion-focused websites. By implementing the various web design spells and techniques discussed in this article, you can captivate your audience and transform into a digital wizard. From user-friendly layouts and striking visuals to interactive features and compelling calls to action, every element of your website should work together harmoniously.
By focusing on user-friendly layouts with intuitive navigation and grid systems, you can create clear paths for your users to follow. Consistency and familiarity in user interface elements foster a seamless experience. Incorporating striking imagery and video that aligns with your brand identity, optimizing multimedia for faster load times, and leveraging visual hierarchy can elevate engagement.
Additionally, website performance optimization, clear and compelling calls to action, interactive features, high-quality content, strategic SEO optimization, and conversion rate optimization all contribute to a successful web design strategy. Your website has the power to enchant your visitors, engage them on a profound level, and drive business success. So, embrace these web design spells, become a digital wizard, and watch as your online presence flourishes.
FAQ
What are web design spells?
Web design spells refer to specific techniques and strategies used in website design to instantly engage audiences and create a captivating online experience.
How can web design spells enhance engagement?
Web design spells can enhance engagement by capturing attention, driving interaction, and ultimately leading to conversions. They include techniques such as user-friendly layouts, striking visuals, seamless interaction, and responsive design.
What is the importance of user-friendly layouts in web design?
User-friendly layouts are crucial in web design as they create a clear path for users, ensure intuitive navigation, employ harmonious design using grid systems, and incorporate consistent and familiar user interface elements to enhance the overall user experience.
How can visuals enhance web design?
Visuals can enhance web design by aligning visual content with brand identity, optimizing multimedia for faster load times, and using visual hierarchy to guide user interaction and engagement.
How does seamless interaction and animation impact user engagement?
Strategic use of interactive elements and animation in web design can enhance user engagement by creating memorable experiences, capturing attention, and guiding user interaction.
What are some effective web design strategies for instant engagement?
Effective web design strategies for instant engagement include capturing user attention in seconds with compelling headlines and impactful visuals, incorporating design elements that encourage user participation, and leveraging colour psychology to prompt action.
Why is responsive design important in web design?
Responsive design is important in web design as it ensures a seamless experience across all devices by using adaptive layouts for optimized mobile experiences, incorporating touchscreen friendliness, and ensuring cross-device compatibility for improved user retention.
How can social proof be used in web design for increased engagement?
Social proof can be used in web design to build trust and credibility with the audience. It can be incorporated through elements such as testimonials and reviews, enhancing engagement and increasing conversions.
What are website performance optimization spells?
Website performance optimization spells involve techniques to enhance website performance, such as speed optimization to decrease bounce rates, ensuring reliability with high-quality web hosting, and implementing effective caching strategies for faster loading times.
How can clear and compelling calls to action enhance web design?
Clear and compelling calls to action prompt users to take desired actions, driving conversions. Effective design, placement, and copy can make calls to action more persuasive and engaging.
What are some interactive features that can enhance user engagement in web design?
Interactive features such as chatbots and AI can act as interactive companions, interactive infographics can keep users curious, and engaging forms can gather user data without causing fatigue, all enhancing user engagement in web design.
How does content contribute to engagement in web design?
Engaging, informative, and relevant content contributes to engagement in web design. Strategic positioning of content maintains user flow, quality outweighs quantity, and incorporating storytelling into web copy captivates and engages the audience.
How does web design impact SEO optimization?
Web design plays a significant role in SEO optimization. Techniques such as keyword research, on-page optimization, and backlink building can improve search engine rankings and enhance visibility and discoverability of the website.
What is conversion rate optimization and how does web design contribute to it?
Conversion rate optimization involves analyzing user behavior, utilizing A/B testing for web design perfection, and implementing iterative design to continuously improve conversion rates. Web design contributes by creating persuasive and conversion-focused designs.